Code Snippet:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Difference between One-Time and One-Way Data Bindings</title>
<script src="Scripts/angular.js"></script>
<script type="text/javascript">
var app = angular.module('OneTimeBinding', []);
app.controller('OneTimeBindingController', function ($scope) {
$scope.i = 0;
$scope.places = ['Agartala', 'Agra', 'Amritsar', 'Bangalore', 'Chennai', 'Hyderabad', 'Visakhaptanam', 'Delhi', 'Kerala', 'Tamil Nadu'];
$scope.ClickMe = function (clickEvent) {
$scope.place = $scope.places[$scope.i];
$scope.i++;
};
});
</script>
</head>
<body ng-app="OneTimeBinding" ng-controller="OneTimeBindingController">
<div>
<button ng-click="ClickMe($event)">Click Me</button>
<br />
<br />
<p>One-Time Data-Binding: {{::place}}</p>
<p>One-Way Data-Binding: {{place}}</p>
</div>
</body>
</html>
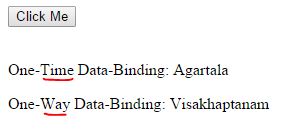
How it Looks:

No comments:
Post a Comment